
5 quick Sketch tricks
When I first started using Sketch, I just dove in without fully knowing what every button or knob did. This is still a great way to learn, but I’d like to share a few tiny things that I picked up along the way that beginners might also find useful.
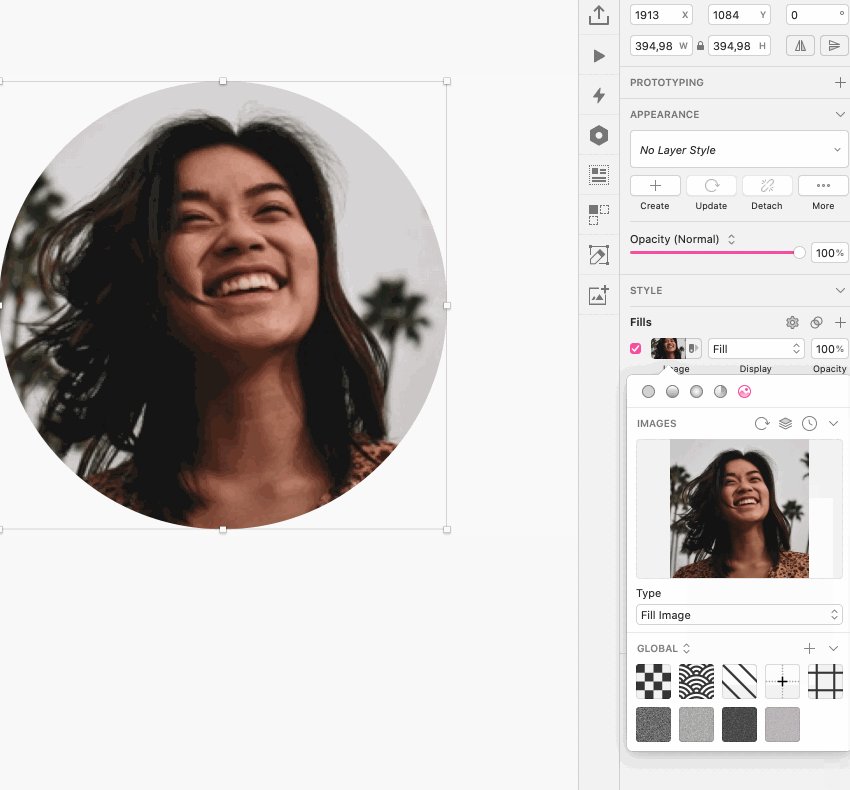
Stop wasting time hunting for placeholder image content
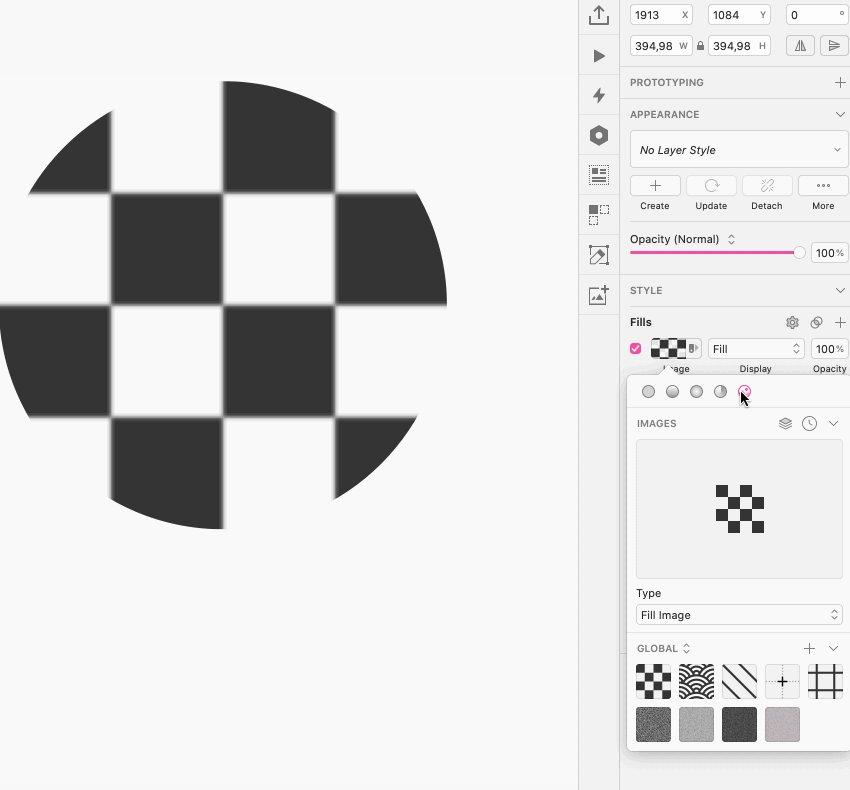
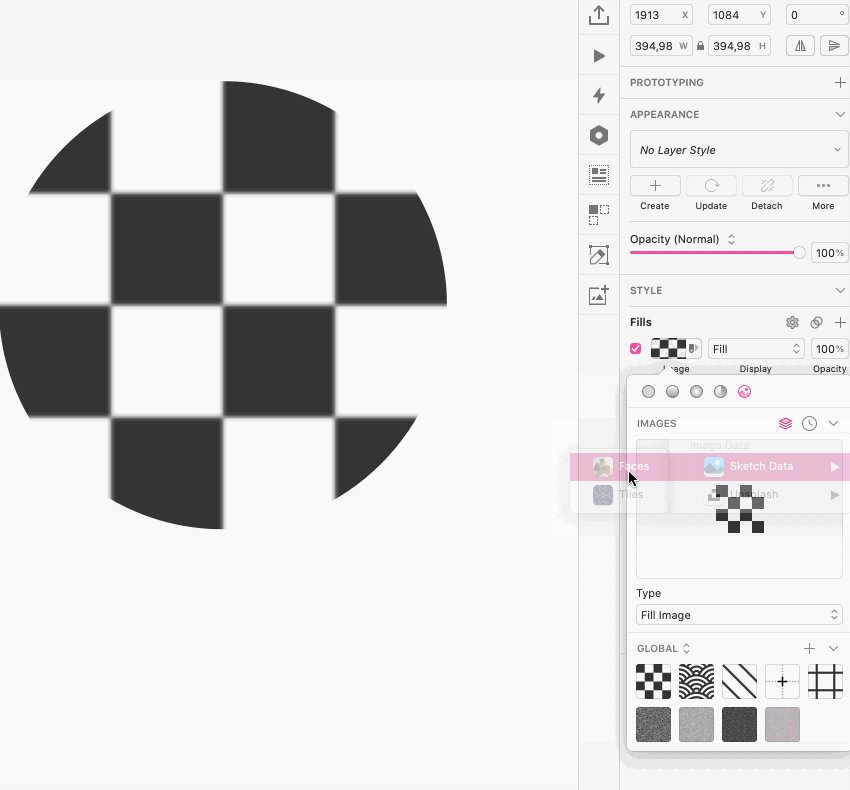
Any object with a fill has an option to add images from default libraries or from public sources like Unsplash. This is a super useful feature that speeds up the hunt for small images like profile pics or image content that would otherwise be user-filled. Once I learned this tiny tip, I felt like I saved so much time by not having to hunt down these images or crop them to fit because they are used as a fill and fit automatically to the shape.

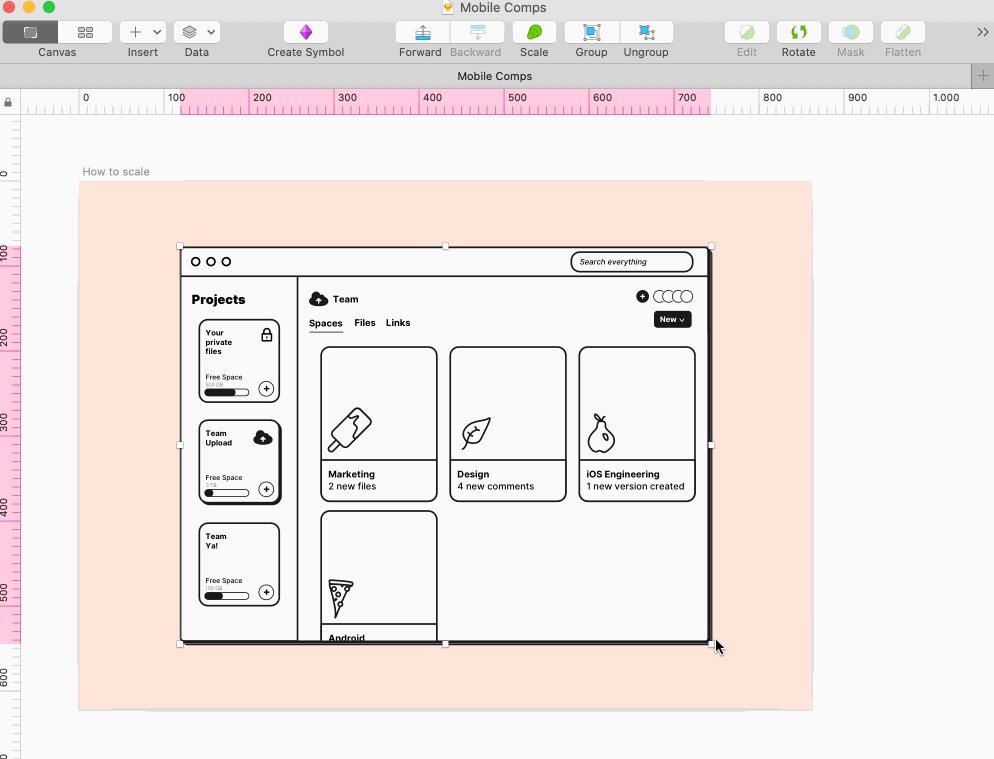
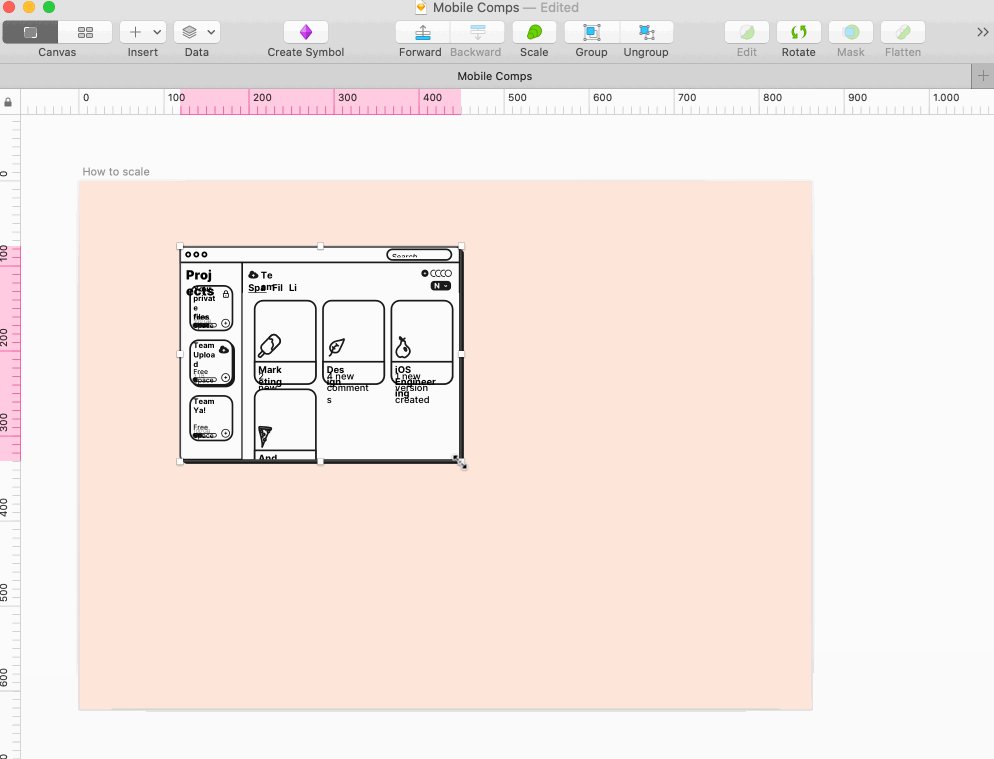
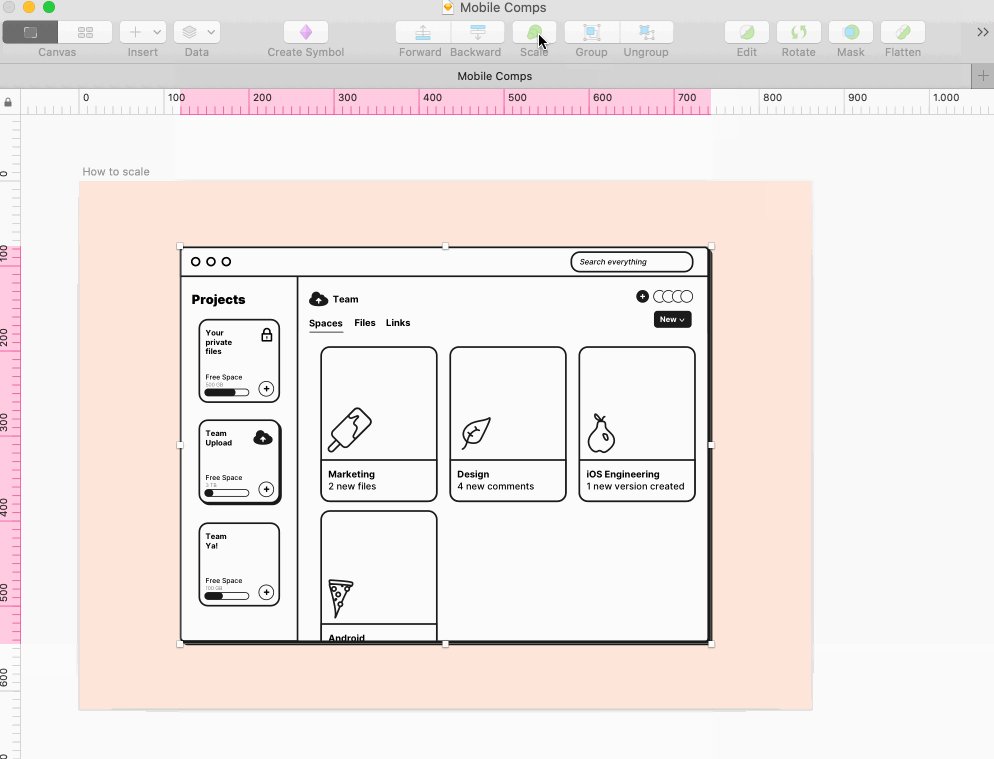
Use the Scale tool.
Objects have drag handles on the side. It might be tempting to resize objects using this (and this does kinda work), but you will sometimes get odd behaviors. This is because the drag handles won’t override any rules for each child object’s constraints. If you use the Scale tool, however, all selected objects are scaled proportionally, and this can save you a lot of headaches.

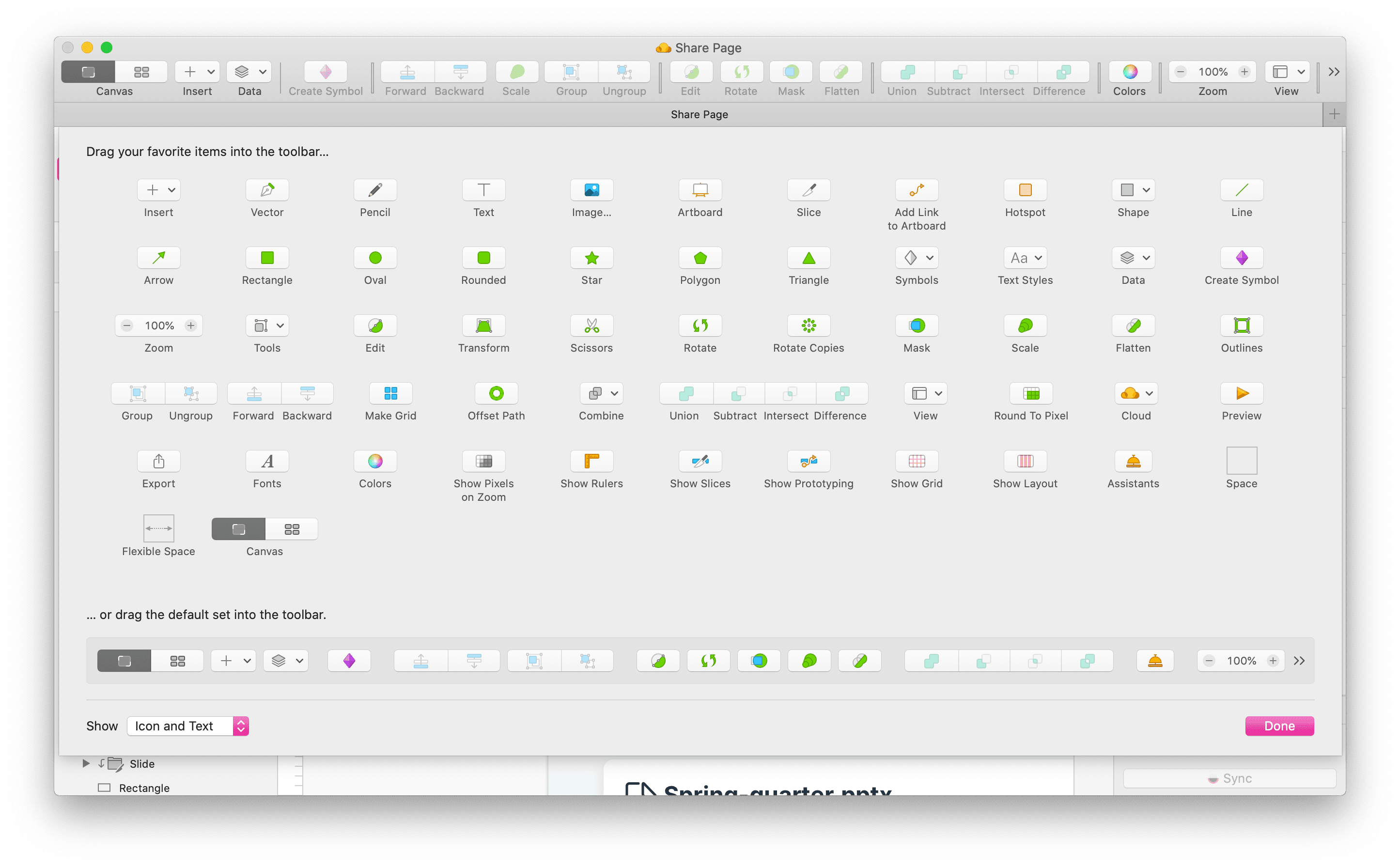
Customize that toolbar
For my workflow, the Sketch toolbar has a lot of buttons on it that aren’t useful very often. For instance, the new assistant button (a really cool feature) just doesn’t need to be there all the time. Also, I usually run with labels turned off. I prefer the nice clean look of just the icons. You can easily open this option by right-clicking in this area

Use ⌘ + . to hide the interface
Sketch is a complicated tool. It has a lot of buttons, options and layers—sometimes all that complexity gets in the way when you just want to focus on your work. This quick keyboard shortcut ⌘. is one I use about as often as ⌘C or ⌘Z. It toggles the whole interface, which is very useful when collaborating with others or showing your designs and wanting to focus on the topic without distractions.

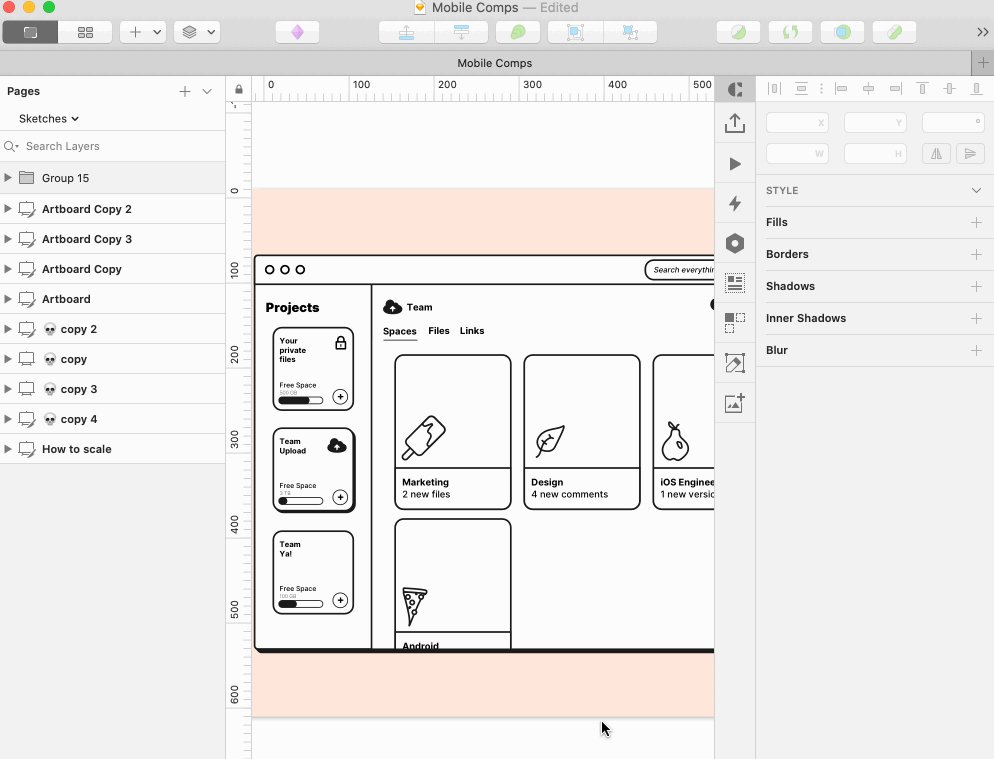
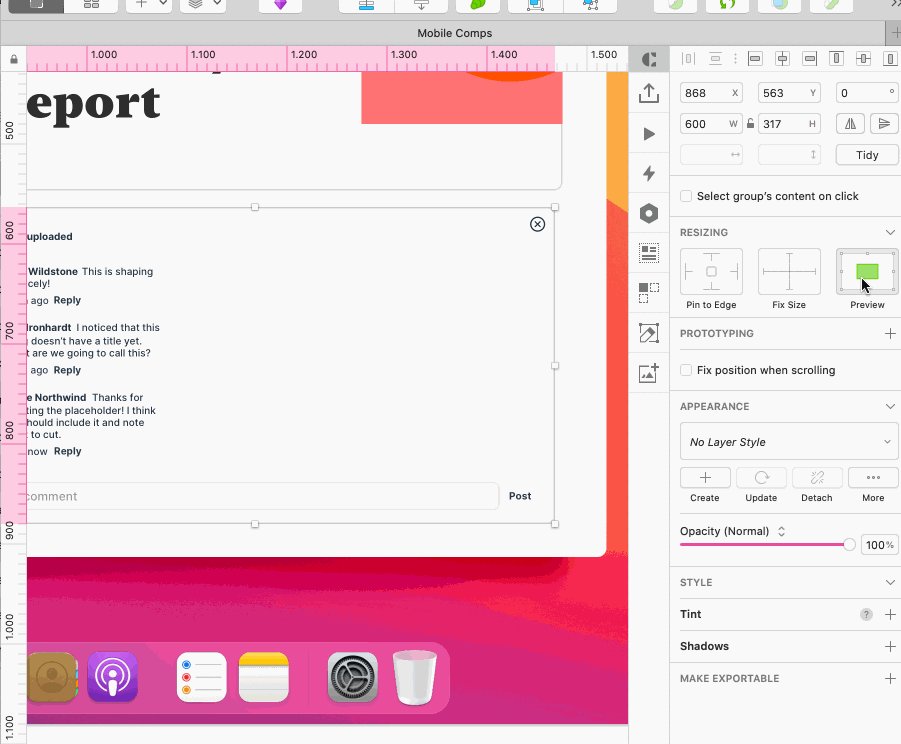
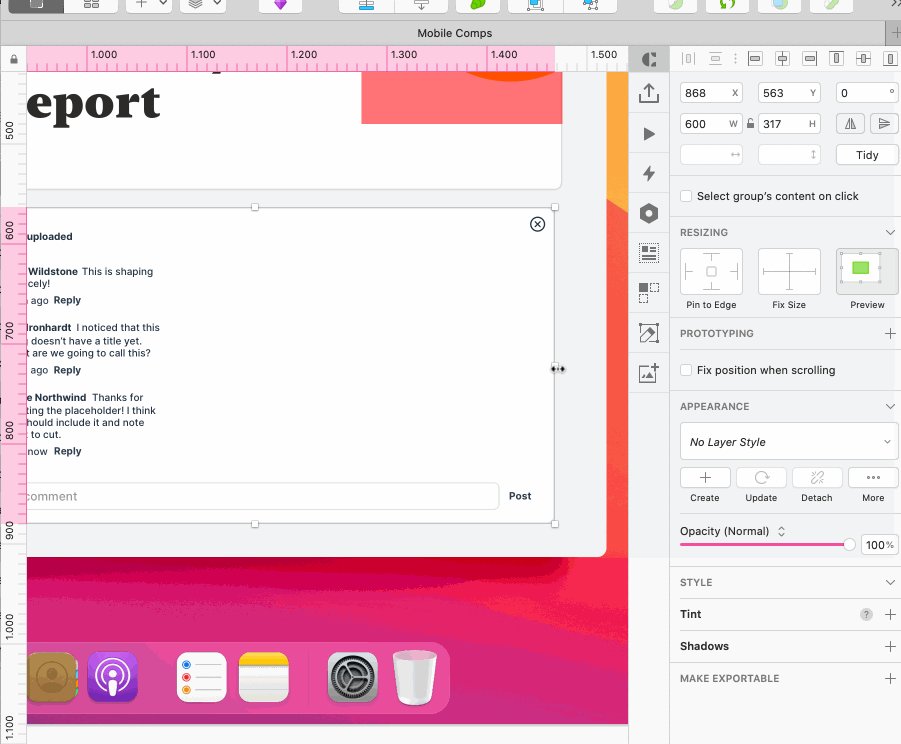
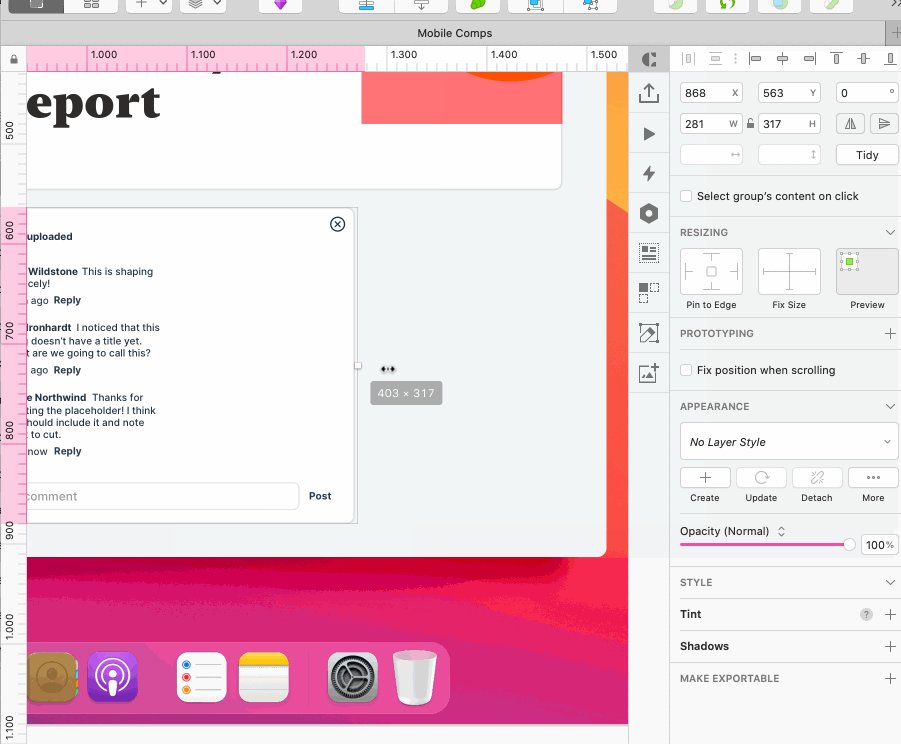
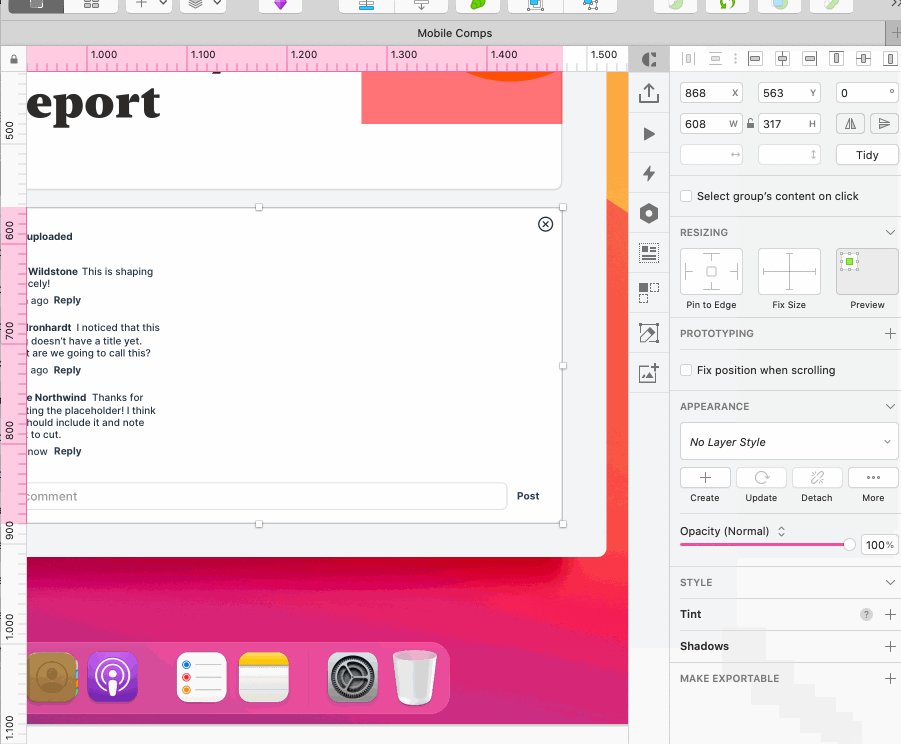
Constraints are your friend
The nature of design these days is making your work function in a multitude of environments. Devices vary in so many shapes, and browsers can be resized on the fly. To re-draw for each size can be a really taxing. Instead, try using constraints to make your designs responsive. You can use the ‘Resizing’ section in the inspector to place various constraints on the object to allow it to respond to resizes in the way you want. This will really save you a ton of time.

These are a few small things I’ve learned along the way that I wished I would have known when I first started using Sketch. If there are other things you’ve picked up that you wish you knew when you started, let us know about it. At Shareup, we are building the fastest and easiest way to share anything with anyone. If this interests you, consider signing up to our email newsletter to get the latest updates in your inbox.